

[Note: the following review was written for translation into Japanese, so style is sometimes sacrificed for clarity.]


Traditional paint (bitmap editing) programs like PhotoShop and Fractal Design Painter, since they were designed for output on laser printers or offset presses, are not entirely satisfactory tools when you are preparing graphics for Web sites. Getting files into a Web-standard JPEG, GIF, or PNG format requires extra steps, there's no easy way to compare file sizes and image quality for the various formats, and some features may not be available only when editing files in the paint program's native format. Basic Web tasks like adjusting a graphic to use only the 216 "Web-safe" colors available in both PC and Mac 8-bit color modes may be difficult. Web-specific features like image map hot spots and URL editing may use awkward plug-ins. Basically, when working on Web graphics, you often end up having to do a lot of tedious manual labor that could easily be handled automatically by your computer.
Recognizing that, Adobe and Macromedia have introduced two Web-specific graphic editors: Adobe ImageReady and Macromedia Fireworks. (This comparison is based on beta Windows versions; both will also be available for Macintosh.)
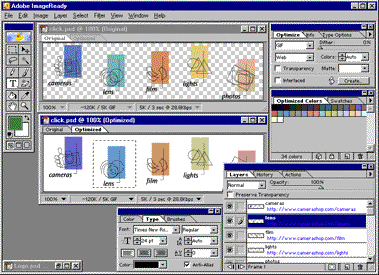
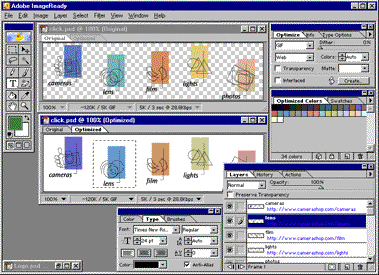
If you're familiar with PhotoShop, Adobe's ImageReady will be familiar: its interface and many commands are identical. In fact, it seems to be a version PhotoShop 5.0 with many commands and tools removed, particularly the ones you'd use to create images from scratch (the only painting tools are the basic paintbrush, the pencil, and the paint bucket), and some Web-specific ones added. The program can import and save all common bitmap formats, and can open but not save Illustrator EPS and Acrobat PDF files.
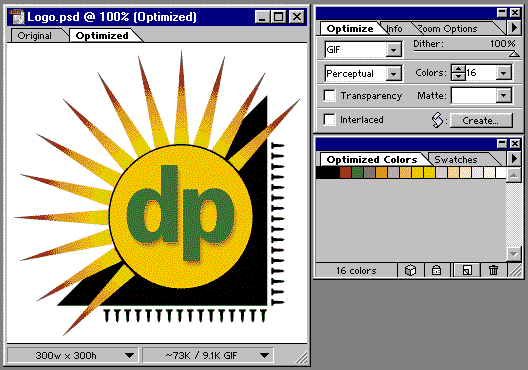
ImageReady makes it very easy to compare various image settings, so you can decide whether or not they're worth the larger file size that might result. With GIF or PNG-8 images, you can try three different algorithms for reducing the number of colors in an image. The "Web" algorithm uses only the 216 colors common to both Mac and Windows 8-bit (256-color) video modes; the "Adaptive" and "Perceptual" algorithms use alternative approaches to generating custom palettes of up to 256 colors optimized for the particular image. You can choose to reduce the number of colors in an image futher, to 128, 64, 32, 16, 8, 4, or 2 (black and white), and ImageReady will automatically adjust the palette.
A "browser dither" view option simulates the way the image would look when displayed in 8-bit color--much easier than having to change your display settings. There's also a "Mac gamma" option to simulate the slightly different way the image would look on a Mac. (I assume the Mac version has a "Windows gamma" command instead.) As in most HTML editors, a "Preview in" command lets you send the currently selected image to any of the browsers currently installed on your system; the image appears with a caption that tells you its pixel measurements, size in KB, and optimization settings.
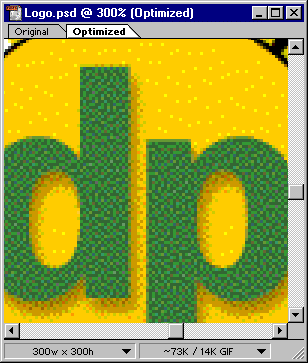
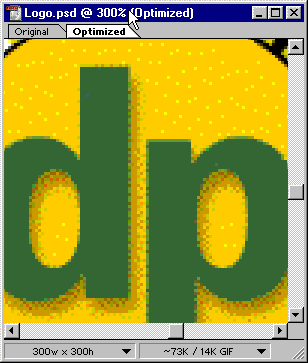
Sometimes when you lower the number of colors in an image or view it in 8-bit color some solid-color areas end up dithered, which looks messy. ImageReady makes it easy to fix that: you just switch back to the original, click on the solid color with the Eyedropper tool to select it in the palette window, click the "Web Shift" button, and in the optimized version that color is shifted to the nearest match in the Web palette. A similar process lets you lock specific colors that you want to appear in the final image so that ImageReady won't replace them when optimizing the color palette. A "magic eraser" tool lets you create transparent backgrounds for GIF or PNG images by simply clicking on a pixel of the color you want to be transparent.
A common trick among Web designers is to "slice" large graphics into several files, and assemble the pieces in the browser using an HTML table. This allows one section of the graphic, like a page title, to change from one page to another without having to download the rest of the image again. ImageReady automates this task: you just position horizontal and vertical guides where you want to slice the image, then save. ImageReady creates the individual "slice" files, as well as an HTML file with the table code to reassemble them.
Often, when preparing a set of images for use on a site, you want to perform the same operation on all of them (batch processing). You can automate that in ImageReady by saving the optimization settings from the first file as a "droplet," a small application. Drop a folder on the droplet's icon, and ImageReady will automatically convert all the files in the folder using the same optimization settings.
A text tool like the one in PhotoShop 5 makes it easy to layer text on top of images. To create an image map, you can simply create several text objects, and enter a URL for each of them in a dialog box. You can create more complicated image maps by moving the portions of the image you want to be hot-spots into separate layers, but it would be preferable to simply draw the hot-spot borders directly. A "save HTML" option in the Save dialog creates the necessary code for a client-side map.
Layers are also used for creating and editing animated GIFs. The program includes a "tween" command that automatically creates in-between frames based on on two different positions of an object (for example, make a logo move across the screen), or on the opacity of an object (to make the logo fadein or out). Changes to the original object affect every frame in the animation. The optimization and image-size controls work on the entire animation, which is a big help in getting files down to a reasonable size--I shrank a 48-frame animation file I created from half a megabyte down to only 28KB.
While ImageReady is designed to prepare graphics created in a standard paint program like Photoshop for use on the Web, Macromedia's Fireworks is an all-in-one solution that lets you both create graphics and optimize them for Web use. It does most of the things ImageReady does, though sometimes in very different ways, plus a few things ImageReady can't.
Fireworks offers both paint and draw tools, including ellipses, polygons, straight lines, Bezier curves, and a wide selection of pressure-sensitive "natural media" brushes (oil, charcoal, watercolor, airbrush, etc.). A wide variety of effects like drop shadows, bevels, textures, and glows let you create fancy buttons and display text; the underlying objects remain editable, and the effects change to match changes to the object. For example you can edit the text in a button or page title bar without having to reapply the effects. The user interface is similar to Freehand's, and shares some of its peculiarities, like separate "selection" and "subselection" cursors.
If you prefer to create images in another program, you can import Photoshop, Freehand, Illustrator, or XRes documents, as well as JPEG, TIF, GIF, BMP, and other popular bitmap formats. However, when you import an image it's automatically converted to a semi-proprietary variant of PNG, and you can't save directly in any other format--instead, you have to use the Export command to create a new file. Since there's no "preview in browser" command, that makes more effort than it should be to update GIF or JPEG images in a browser.
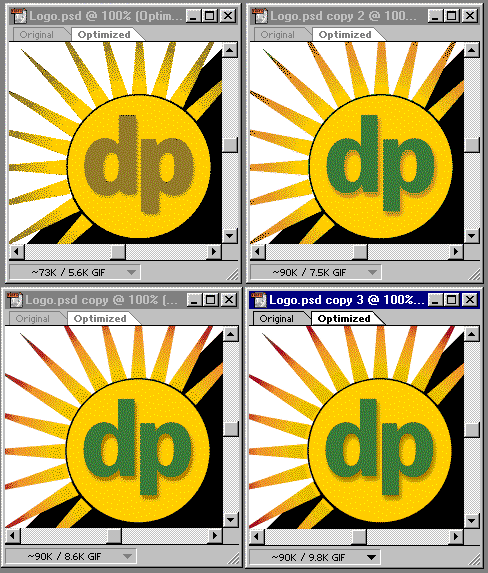
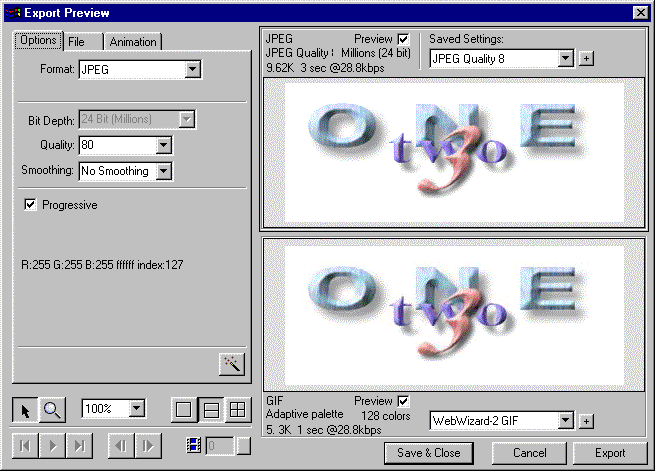
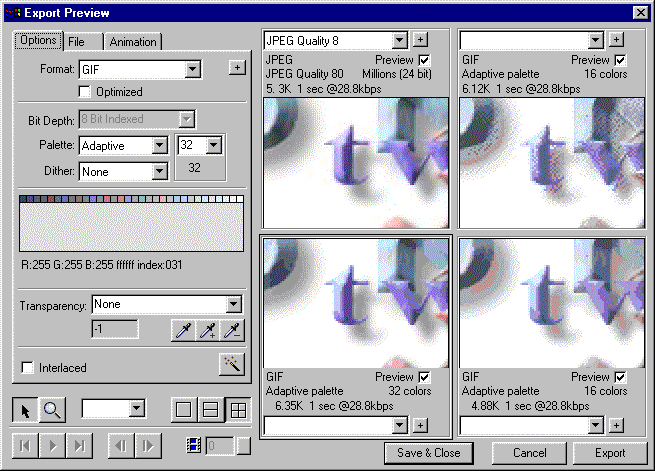
An "Export Wizard" automates image optimization: after analyzing the image, it displays two alternative recommended settings in an Export Preview dialog, which also displays file sizes and estimated download times. You can modify the recommended settings manually by choosing different file formats, color palettes, and number of colors (for GIF and 8-bit PNG) or quality and smoothing levels (for JPEG). You can preview up to four different settings at once, and moving around or zooming one window adjusts the others to match, so they're all showing the same part of the image at the same magnification--a feature I would have liked to see in ImageReady.
While the final product may be different, in this beta Fireworks wasn't quite as good as ImageReady at optimizing 8-bit color palettes to match 24-bit originals, and it didn't have "Web shift." It took me a while to figure out how to set GIF transparency--the command is only available in the Export Preview dialog.
Putting the optimization preview in a modal dialog box makes Fireworks somewhat less flexible than ImageReady. You can't preview multiple views (like zoomed-in and full size) of the document at once. The preview window can't be resized, but you can expand the currently selected setting to use the whole window. If you see something you want to correct or retouch, or want to access the online help, you have to exit preview, make the change, and switch to preview mode again. Some other features, notably text attributes and GIF animation settings, are implemented similarly and are equally awkward.
Creating image maps in Fireworks is easiler and much more flexible than in ImageReady. You create a hot spots by simply drawing a rectangle, ellipse, or polygon on the image, then enter the URL, status-bar message, and, if appropriate, frame target in a dialog box. Another dialog lets you set a URL for the background and an ALT tag text label. You can also create hot-spots from other objects, so for example you could draw an irregular shape with the Bezier curve pen and convert it to a hot spot, or select a text box and create a hot spot to overlay it exactly. When you export the graphic, Fireworks automatically generates the HTML code for either client-side or server-side maps, or both.
"Slicing" an image works exactly the way it does in ImageReady. (Fireworks has a "smart slicing" option in the export dialog, but it was not explained in the beta documentation and seemed to have no effect.) Fireworks' batch processing is not drag-and-drop, but otherwise those capabilities seem to be functionally identical to ImageReady's.
Fireworks' animation tools are considerably more limited than ImageReady's. You can add or delete frames, adjust their timing, and optimize all the frames in an animated GIF file in one operation, but there are no "tweening" or other tools to help create them. At least in this beta, there's no image-scaling command, so you can't easily reduce, say, a 120x120 animation to 60x60.
Fireworks lets you create "rollovers," where different images appear when the cursor passes over or clicks on the image. Typically these are used to make buttons highlight when you position the cursor over them, and appear to press down when you click them. Fireworks will automatically generate the JavaScript code to change between the images--however, creating rollovers is still a very complicated and tedious, involving a lot of switching between layers. I was able to follow the rollover tutorial included with the beta, but did not understand what I was doing.
Given that both ImageReady and Fireworks are first-generation products in a new category, it's not surprising that both have some serious weaknesses. ImageReady does an excellent job of optimizing graphics for Web use, but it could be easier to compare multiple settings. Fireworks combines almost everything you'd need for creating Web graphics in one package, but the overuse of modal dialogs makes the program harder to use than it should be. Still, while neither is perfect, both make preparing graphics for the Web more efficient than current print-oriented paint programs.
Copyright © 1998 Robert Lauriston. All Rights Reserved.